今天接着讲自定义格式中常用特殊符号的使用,通过这些符号,自定义格式可以实现一些看起来非常神奇的效果。
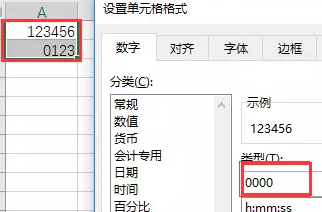
"0"数字占位符
如果单元格的内容大于指定占位符,则显示实际数字;如果小于占位符的数量,则用0补足。如:
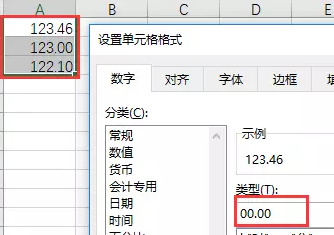
代码:00.00,123.456 显示为 123.46, 123显示为 123.00,121.1显示为 121.10,如:
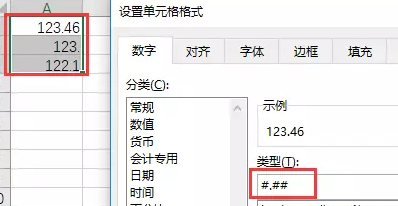
"#"数字占位符
只显有意义的零,不显示无意义的零。
小数点后数字如大于"#"的数量,则按"#"的位数四舍五入。
代码:#.##,123.456 显示为 123.46, 123显示为 123.,121.1显示为 121.1,如:
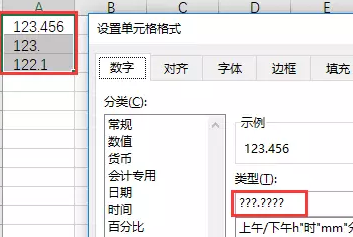
"?"数字占位符
在小数点两边为无意义的零添加空格,以实现按小数点对齐。
代码:???.????,123.456 显示为 123.456 , 123显示为 123. ,121.1显示为 121.1,且以小数点对齐,如:
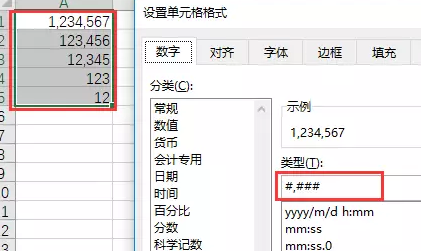
","千分位分隔符
"@"文本占位符
使用单个@, 作用是引用原始文本;
要在输入数据之后自动添加文本, 使用自定义格式:"文本内容"@:
在输入数据之前自动添加文本, 使用自定义格式:@"文本内容":
@符号的位置决定了输入的数据相对于添加文本的位置,如果使用多个@, 则可以重复文本:
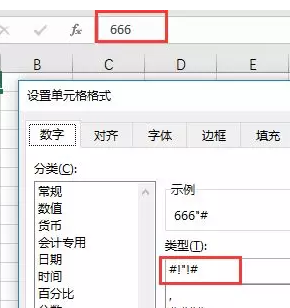
"!"原样显示后面的符号
在自定义格式中,“”、#、?等都是有特殊意义的字符,如果想在单元格中显示这些字符,需要在前符号前加"!",如:
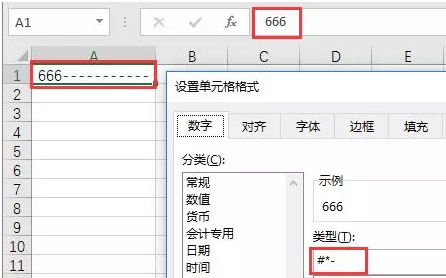
"*"重复后面的字符
重复显示*后面的字符,直到充满整个列宽,如:
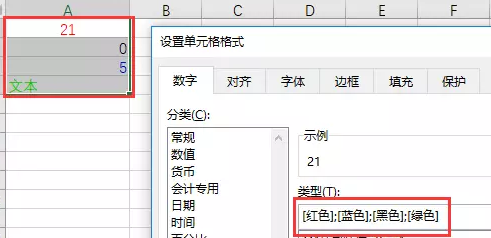
颜色显示符
代码:[红色];[蓝色];[黑色];[绿色],显示结果为正数为红色, 负数显示蓝色, 零显示黑色, 文本则显示为绿色,如:
有八种颜色可选:红色、黑色、黄色、绿色、白色、蓝色、青色和洋红。
本文地址:
http://www.njanyou.cn/news/1308.html
Tag:
单元格 自定义 特殊 符号
专业服务:
南京网站制作,
南京网站制作公司,
南京网站建设公司
联系电话:025-65016872
上一篇:
都是知识付费,为什么罗振宇的得到APP就做的比别人好?
下一篇:
90%的文案,根本不会沟通