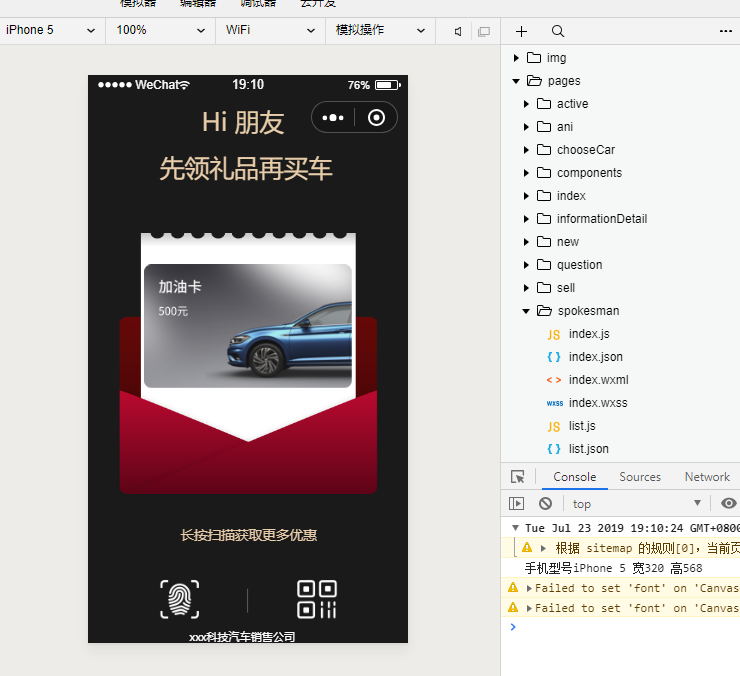
canvas的API 不支持小程序独有的rpx自适应大小单元作为其他程序。绘图内容中使用的单位仍为px。那么如何实现不同尺寸屏幕的适应?
我们常用的参考屏幕尺寸(iPhone 6)正在开发中,为375 * 667;
如果您想要适应其他尺寸的屏幕,您只需要根据iPhone 6的图纸尺寸按比例转换它。
获取系统屏幕大小
首先,通过使用wx的API获得屏幕宽度。getSystemInfo,然后通过划分iPhone 6的屏幕宽度获得相对单位。
// Called in onLoad
const that = this
wx.getSystemInfo({
success: function (res) {
console.log(res)
that.setData({
model: res.model,
screen_width: res.windowWidth/375,
screen_height: res.windowHeight
})
}
})
在渲染方法中,参数可以乘以相对单位以实现自适应。
这里,rpx是屏幕宽度的相对单位。测量实际宽度是实际测量的PX像素值* rpx。在那之后,无论实际的iPhone 5,6,7 ......都可以适应。
这里的HTML也需要动态设置宽和高
<canvas canvas-id="PosterCanvas" style="width:{{screen_width*375+'px'}}; height:{{screen_height*1.21+'px'}}"></canvas>
drawPoster(){
let ctx = wx.createCanvasContext('PosterCanvas'),that=this.data;
Console. log ('phone model'+ that. model,'width' + that. screen_width*375,'high'+ that. screen_height)
let rpx = that.screen_width
// Here rpx is a relative unit of screen width, the actual width measurement is the actual measured PX pixel value * rpx; after that, regardless of the actual iPhone 5, 6, 7... can be adapted.
ctx.setFillStyle('#1A1A1A')
ctx.fillRect(0, 0, rpx * 375, that.screen_height * 1.21)
ctx.fillStyle = "#E8CDAA";
ctx.setFontSize(29*rpx)
ctx.font = 'normal 400 Source Han Sans CN';
Ctx. fillText ('Hi Friends', 133 * rpx, 66 * rpx)
Ctx. fillText ('Get gifts before you buy a car', 84 * rpx, 119 * rpx)
ctx.drawImage('../../img/sell_index5.png', 26*rpx, 185*rpx, 324*rpx, 314*rpx)
ctx.drawImage('../../img/post_car2x.png', 66 * rpx, 222 * rpx, 243 * rpx, 145 * rpx)
ctx.setFontSize(16*rpx)
ctx.font = 'normal 400 Source Han Sans CN';
Ctx. fillText ('Long Scan for More Preferences', 108 * rpx, 545 * rpx)
ctx.drawImage('../../img/code_icon2x.png', 68 * rpx, 575 * rpx, 79 * rpx, 79 * rpx)
ctx.drawImage('../../img/code2_icon2x.png', 229 * rpx, 575 * rpx, 79 * rpx, 79 * rpx)
ctx.setStrokeStyle('#666666')
ctx.setLineWidth(1*rpx)
ctx.lineTo(187*rpx,602*rpx)
ctx.lineTo(187*rpx, 630*rpx)
ctx.stroke()
ctx.fillStyle = "#fff"
ctx.setFontSize(13 * rpx)
Ctx. fillText ('xxx Technological Automobile Sales Company', 119 * rpx, 663 * rpx)
ctx.fillStyle = "#666666"
Ctx. fillText ('Chaoyang District Wangjing XXX Science and Technology Building', 109 * rpx, 689 * rpx)
ctx.setFillStyle('#fff')
ctx.draw()
},
如果图片是在线地址ctx。drawImage(),它会犯错,无法绘制图片。
因为它访问get请求,这是一个异步操作TX。draw()在get返回之前绘制画布。解决方案是下载图片并在wx中绘制画布。下载文件 ()。
wx.downloadFile({
url: that.data.url,
success(res) {
if (res.statusCode === 200) {
// Activities
ctx.drawImage(res.tempFilePath, 66 * rpx, 222 * rpx, 243 * rpx, 145 * rpx)
// Two-dimensional code
ctx.draw()
}
}
})
保存到相册
在绘制图片后调用canvasToTempFilePath()在绘图回调函数中在内存中生成零时间链接非常简单,然后调用saveImageToPhotosAlbum(); 它涉及授权。如果您是第一次拒绝授权,当您第二次进入时,您将不会再次使用iPhone。提醒您授权,然后需要手动调用; 以下附加代码!
ctx.draw(true, ()=>{
// console. log ('finished drawing')
wx.canvasToTempFilePath()({
x: 0,
y: 0,
width: rpx * 375,
height: that.screen_height * 1.21,
canvasId: 'PosterCanvas',
success: function (res) {
// console.log(res.tempFilePath);
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: (res) => {
console.log(res)
},
fail: (err) => { }
})
}
})
})
拒绝授权后提醒授权码
mpvue.saveImageToPhotosAlbum({
filePath: __path,
success(res) {
mpvue.showToast({
Title:'Save Successfully',
icon: 'success',
duration: 800,
mask:true
});
},
fail(res) {
if (res.errMsg === "saveImageToPhotosAlbum:fail:auth denied" || res.errMsg === "saveImageToPhotosAlbum:fail auth deny" || res.errMsg === "saveImageToPhotosAlbum:fail authorize no response") {
mpvue.showModal({
Title:'Tip',
Content:'You need authorization to save the album'.
showCancel: false,
success:modalSuccess=>{
mpvue.openSetting({
success(settingdata) {
// console.log("settingdata", settingdata)
if (settingdata.authSetting['scope.writePhotosAlbum']) {
mpvue.showModal({
Title:'Tip',
Content:'Acquire permission successfully, click the picture again to save'.
showCancel: false,
})
} else {
mpvue.showModal({
Title:'Tip',
Content:'Failed to obtain permission, will not be able to save to the album oh'.
showCancel: false,
})
}
},
fail(failData) {
console.log("failData",failData)
},
complete(finishData) {
console.log("finishData", finishData)
}
})
}
})
}
}
});
就这样。以上就是
南京小程序开发安优网络带来的一些技术帮助,希望能够给到你一些帮助。
本文地址:
http://www.njanyou.cn/web/2707.html
Tag:
专业服务:
南京网站制作,
南京网站制作公司,
南京网站建设公司
联系电话:025-65016872
上一篇:
如何在不丢失内容质量的情况下编写更长的博客
下一篇:
如何在建立网站后获得流量