前言:
9月21日,传闻已久的微信申请号以“微信公共平台小程序”的名义正式发布。它仍然采用内部测试系统。目前,只有少数开发人员可以使用它。“微信之父”张小龙在朋友圈里介绍。这个小程序是一个无需下载和安装即可使用的应用程序。用户可以通过扫描或搜索来打开应用程序。对于用户来说,应用程序是可以实现的,而对于微信,它体现了使用和离开的想法。申请号出来后,有人说Wechat这次会推翻AppStore。开发人员可以直接基于微信开发小程序,而无需开发任何应用程序。有人说微信是一个操作系统。真的吗?无论如何,
项目文件的结构
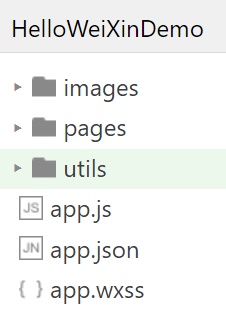
在打开微信小程序的演示时,我常常先查看整个项目的文件结构。首先,我大致了解了这部分正在做什么以及该部分正在做什么。微信小程序的基本文件结构如下:
首先,我们可以一目了然地看到项目根目录中有三个文件。app.js,app.json以及app.wxss现在让我们谈谈我对这三个文档的理解。
1。app.js
应用。JS包含一个App()函数,我将其理解为Wechat 小程序的真正入口点,也就是说,当一个小程序启动时,它将首先在这里执行。App()函数用于注册具有Object类型参数的小程序,其中可以指定小程序的生命周期函数(不太清楚),当然,也可以定义全局数据和函数。
我们可以在页面中调用全局getApp()方法来获取窗口小部件实例,然后我们可以调用我们定义的全局数据和函数。
2。app.json
App.json可以全局配置小程序,例如页面,窗口显示,网络超时,多标签等。这是一个简单的配置:
{
"pages": [
"page/index/index",
"page/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "page/index/index",
"Text": "home page"
},{
"pagePath": "page/logs/logs",
"Text": "log"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
3 .app.wxss
App.wxss文件是一个更好的理解,它相当于一个全局样式表,相当于前端CSS文件,任何页面都可以使用这个样式表,当然,如果一个页面重新定义了一个属性的表示,它将覆盖app.wxss文件中的定义。
应用。JS和app。每个微信小程序和应用程序都需要JSON。根据需要添加wxss。
在图1的文件结构中,有三个文件夹目录:images,pages,utils,它们类似于我们在开发中打包的方式(实际上) - 存储自然类型的文件或分类目录,以便于维护项目。
让我们看一下pages目录,它包含小程序的所有页面。
这里我们定义两个页面,索引(主页)和日志(显示某种日志)。
正如您所看到的,在每个页面中,都有类似于我们之前所说的内容。app.js,app.json等待文件。让我们看看它们是什么。
以日志页面为例:
1 .logs.js
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})
如果你有开发经验或JS开发经验,你也可以看到这个类的结构很简单:1。介绍一个外部文件,2。有一个函数,做一些处理。
让我们看看官方文档如何描述这个以js结尾的文件:包含一个Page()函数,Page()函数用于注册页面。接受指定页面的初始数据,生命周期函数,事件处理函数等的对象参数。它是页面的逻辑文件,其中处理页面逻辑。
在这个文件中,我们可以定义变量,函数等。
2 .logs.json
应用。JSON是小程序的整个配置文件,因此理解日志并不困难。JSON是日志页面的配置文件,我们可以在其中配置页面标题和其他属性。
3 .logs.wxml
wxml文件对于页面是唯一的。它相当于界面。它是与用户交互的条目。微信提供了许多基本组件,例如按钮,文本和进度条,可以在此文件中进行配置和显示。
4 .logs.wxss
Wxss,就像app一样。wxss文件,是一个样式表文件,但每个页面下的文件用于页面,而app。wxss是一种全局样式配置,日志。wxss将覆盖应用程序。wxss如果使用相同的属性。
对于页面下的文件配置,我们来看看官方说明:
摘要
以上就是南京小程序开发公司介绍微信小程序的整体项目文件结构。澄清整体框架后,逐步了解细节可能更容易。如果您想了解更多关于微信小程序的信息,请继续关注开发者。
本文地址:
http://www.njanyou.cn/web/2529.html
Tag:
专业服务:
南京网站制作,
南京网站制作公司,
南京网站建设公司
联系电话:025-65016872
上一篇:
您公司需要一个移动响应网站
下一篇:
3个理由让你从新需要设计公司网站了