十年前,用户界面避免使用动画,大多数与弹出界面和闪烁性广告相关,但这已经发生了变化。如今,交互设计和动画的细节制作让现代网站和app产生根本的不同。这种心态的转变在zurb的声明中有清晰地表达。
我们不再只是设计静态屏幕。我们设计的是如何使用户可以从屏幕中得到具有愉悦感的内容。
如果我们要设计更好的产品,那么我们需要从最初开始全心接受app和网站的交互特性。
为什么动画起作用
从本质上来说,动态动作在用户界面中享有最高的地位。文本拷贝和静态图像都不能与运动相抗衡。我们的眼睛天生就会注意移动物体——这几乎是一种反射。我们可以很好利用这个功能性动画。
什么是功能性动画?
功能性动画,作为设计功能的一部分,是嵌入在UI中的一种微妙的动画。它有一个非常清晰和合乎逻辑的目的
减少认知负荷
防止盲点变化
在空间关系中建立更好的回忆
在以人为中心的设计方法中,用户是主要的焦点。用户界面需要直观、具响应性和人性化。功能性动画可以帮助你实现这些目标。
功能性动画如何提高用户体验
我们对app或网站的体验和印象是由多种因素共同作用形成的,其中交互作用扮演着重要的角色。当我们找到合适的环境时,在我们的设计中加入动态是有意义和功能的。经过深思熟虑和测试的功能性动画有可能实现多个功能,包括:
1.视觉反馈
良好的交互设计提供反馈。反馈承认系统已经接收到用户的行为,并演示了交互的结果,不管它是否成功,这个组的动画都需要非常精细,并且具有设计感
按键反馈
在现实生活中,按键响应我们的交互,这就是我们如何期望事物起作用的方式。为了能够预测用户的数字界面,我们应该采取同样的方式
来源:Jaron Pulver
动作结果视觉化
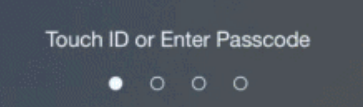
通过遵循原则可以看到,不告诉你,你可以使用动画反馈来强调出错的地方。例如,在不正确的密码输入上,出现视觉抖动动画。这就像摇头一样,好像在说“不,再试一次”。用户会注意到动画,并立即了解当前的状态。
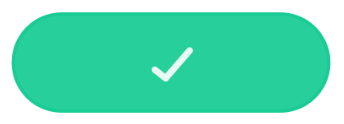
您还可以加强用户正在执行的操作。在下面的例子中,当用户点击“提交”时,一个微调器会在app显示成功状态之前短暂出现。选择目录动画让用户觉得流程已经成功完成。
图片致谢:Colin Garven
2.软化处理的状态改变
在设计中,加入动画的其他好的地方是在变化的时刻。特别是在web上,用户界面上的状态变化经常需要进行硬性的削减,这可能会使他们难以跟上。没有什么比突然的变化更让人感到不自然的了。界面的突然变化对用户来说是很难处理的。这些变化的时刻应该通过UI设计添加一些动画来软化。
建立连接
动画转换应该作为用户界面的不同状态之间的中介,帮助用户理解当屏幕状态发生变化时,到底发生了什么。用户只需跟踪动作并了解两个UI状态是如何相关的,就可以了。
图片致谢:Anish Chandran
动画转换也能很好地关联缩略图和视图细节。动画卡片从它原来的位置变成了模式的位置,使它清楚地表明内容是相同的,只是有更多的细节。
对改变唤起注意
动画可以帮助你的眼睛看到一个新的物体,来自于它的显露或者隐藏的物体位置,并且可以再次被发现。我们可以使用动画来唤起对隐藏或显示的信息变化的关注,比如打开一边抽屉的内容。在下面的例子中,当你点击汉堡包图标时,主导航就会跳出来。这个动作让你知道主菜单并没有消失。
图片致谢:Tamas Kojo
3.系统状态可见性
作为Jakob Nielsen 10个可用性的原始方法之一,系统状态的可见性仍然是用户界面设计中最重要的原则之一。对于用户来说,在任何予定的时间内了解和清楚他们系统当前的上下文是非常重要的
进度指标
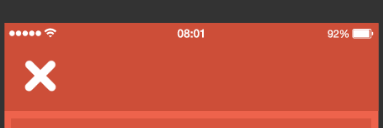
数据上传和下载过程是制作功能性动画的好机会。动态加载条设置了对操作的处理速度的期望值。在某些失败的例子中,动画是很有帮助的。即使是一个不愉快的通知,比如数据下载失败,也应该以一种更好的方式传达。
图片致谢:xjw
下拉刷新
用户的等待时间是从他们行动的那一刻开始的,最坏的情况是,没有任何迹象表明,系统已经收到了他们发出指令。刷新动作的吸引力应该有一个即时的反应。重要的是,在收到用户的请求后应立即给出一些可视化反馈,以表明流程已经启动。而动画会帮你解决这个问题。
图片致谢:Tony Babel
4.动画说明
有时用户需要一些额外的帮助来理解用户流,或者如何与某些界面元素相互作用。尤其是用户界面。对于用户来说,用户界面中包含了新的或不熟悉的特性或交互。
登陆界面
用户登陆要求完美的用户体验,而在用户界面上的动画会对第一次使用app的用户产生巨大的影响,动画会以一种娱乐的方式,给你无限的自由来传达任何信息,不管主题多么复杂,多么枯燥。
视觉提示
动画可以提供一些有用的视觉线索。在第一次打开页面时,最常见的是说明类动画。动画显示了页面的某些元素是如何被使用的。这种类型的动画可以在游戏中找到,它通常与渐进式解密联系。当你进一步进入游戏时,游戏机制会显示出来。只有当用户达到他们的经验的适当点时,才会触发这些提示。
结论
当使用复杂的方法时,动画是强大的工具
我们需要从一开始就全心接受这个动作,并把它看作是我们设计的自然组成部分,因为设计不仅仅是视觉呈现。
正如乔布斯所阐述的设计理念:不仅仅是它的样子和感觉,设计就是它的工作方式。
本文地址:
http://www.njanyou.cn/news/752.html
Tag:
UI 设计 动画
专业服务:
南京网站制作,
南京网站制作公司,
南京网站建设公司
联系电话:025-65016872
上一篇:
长投影插件神器,解放双手放飞自我!
下一篇:
原来互点排名应该这样操作才会有效果