现在单页登陆页面(Landing Page)的网站已经超过6K+了, 不幸的是,随着快速增长的网页设计的需求,用户对登陆页面的期望和需求也在不断变化,下面是通过网站上的用户反馈得到的10个最常见的用户反馈,通过学习这些技巧,相信会对我们提高登陆页面的设计有所帮助。
究竟什么是登陆页面?
在我们正式开始前,先理清这个概念吧。一个登陆页(不是登录页),是为用户提供一个最小捷径能够帮 助用户进行选择信息和执行想要进行操作的地方。可以理解为文章中的目录索引,它是整个网站的门面也是用户最先接触和常常进入到的页面。有一些网站由于内容较少,喜欢直接使用单独一页来做Landing Page,通过让用户不断向下滚动来查看更多的信息,例如About, Services或Contact等等。
这样设计的目的是为了帮助用户节省点击的操作,不用导航到其他页面去,而是在当前页面就能完成几乎所有的操作而显得非常直观。这个成功的互动以最清晰的方式与用户沟通,摒除了那些纷繁复杂的内容,进而加快了对用户的转化(例如转化为付费用户)。这篇文章就教你如何正确设计这样一个单页的Landing Page。
“简化意味着消除那些不必要的东西,以便真正凸显重要的内容.” ~ Hans Hofman
1 – 保持品牌的大写字母的一致性
这一点经常被忽略,如果在品牌名字的地方产生不一致大写字母的话,会影响到用户对品牌的第一印象(不专业的),下面是我见过的一个品牌名”One Page Love”
One Page Love (正确的写法,以下都不正确)
Onepagelove
ONEPAGELOVE
onepagelove
one page love
One-Page Love
Onepage Love
下面是一些当前流行的品牌大写的方法:
WordPress (1 单词, 2 大写字母)
MailChimp (1单词, 2大写字母)
Stack Overflow (2单词)
Facebook (1单词)
避免所有的字母都大写! 只需要选择1-2个就来大写就可以,而且要始终保持一致。
2- 不要忽视Retina屏幕的优化
如果可能的话,你一定要有一个视网膜屏(Retina屏,x2)优化过的Logo。你可能不相信,一个被“像素化”的Logo会影响用户对你产品的第一印象。所以你的Logo至少还需要一个二倍大小的必须是矢量SVG格式的设计才行。 请注意下图中左侧的“像素化”了的Logo,不太清晰。右侧是一个二倍的优化后的LOGO,在Retina屏幕上看起来十分清晰。
下一步就是优先优化那些你将要放到展示台上的产品的截图,要保证最好的第一印象。(右侧优化过)
最后是优化那些大图片,让他们更清晰,看起来更诱人,同时图片大小要始终: (右侧优化过)
Tip: 使用ImageOptim 来优化更大的,颜色丰富的图片. 虽然理想的页面复杂究竟是多大才合适这件事仍然是值得商榷的, 但是都进行优化处理终归是好的。
有用的链接:
PNG to SVG resources – 如果将PNG转换为SVG的有用的文章
IconFinder – 免费的矢量图标
Ready-To-Use SVG icons – 如何使用SVG图标资源
Hero Patterns – 利用SVG设计纹理背景
3- 留白:先多后少
大多数用户浏览信息内容时候,他们会略读。所以你把所有信息都绑定在一起的时候,用户会略过大部分的内容。 81%的人会略读那些在线的内容。易用性专家Jacob
Nielson的报告中显示,用户在平均访问网站的时间内最多读取20%-28%的内容。留白的设计技术上来说通常称为负空间,它们确实能让用户在内容之中获得呼吸的空间,这就减慢了用户的速度,也增加了焦点。
The Brenner Cycles 网站有着良好的负空间设计
我们总是谈论如何让PC上的内容在移动端Mobile上也能够“优雅”地显示,但是又如何让PC上的设计能够同样“优雅”地展示在超大显示器上呢? 我们高兴地看到使用Padding在字体周围将能够对大屏幕上那些变大的文字显示进行优化。
Tip: 如果你不确定是否应该增加Padding,那么就增加双倍吧。
Tip: 坚持使用网格技术来合理增加Padding.
有用的链接:
Websites with good whitespace – 网页留白的灵感
Golden Ratio Typography Calculator – 优化每行的字数
How to Tune Typography Based on Characters Per Line
1200px Grid System – 可在PS,AI,CSS中使用的网格系统
All about Grid systems –Rachel Shillcock介绍的网格系统
4 - 一致的垂直间距
当我们使用网格系统时,我们能用考虑到水平填充的问题。但是常常我们会忽略垂直间距的问题。如何保持块间距和元素padding的一致性呢? 下面是一个经典的长纵向滚动的Landing Page设计,这里我们把一组内容叫做一“块”信息(Section):
请注意垂直间距的一致性,而且,较小的间距是大间距的一半。
Tip: 让间距保持一致的比率。例如,如果我们设计了一个50px的按钮,然后可以设置这个块的标题的底部Margin(间距)也是50px, 整个块与上一个块之间间距为100px. 保持一致是关键。
有用的链接:
4 Simple Steps to Vertical Rhythm –4步搞定垂直间距
How to Create Vertical Rhythm and Harmony – 如何创造和谐的纵向空间
Designing Faster with a Baseline Grid – 使用基线和网格加速设计
CSS Baseline: The Good, The Bad And The Ugly – 好的、不好的和丑陋的CSS标准
Basehold.it – 免费的网格系统
Modular Scale – 规划网站中文字大小和间距
Type Scale – 可视的文字大小计算器
5-更好、更优良的图片
用一个良好的图片可以彻底改变用户的情绪。不幸的是,一个坏的图片也是如此。“简洁意味着用最少的手段达到最大的目的” ~ Dr. Koichi Kawanaite
好的图片能够建立信任,信任就能引导用户进行转换。花点钱去拍摄你的团队,你的产品,你的食物等等。
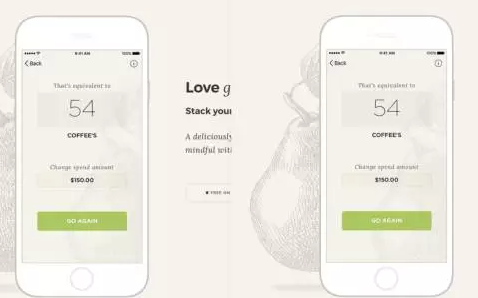
The Dona Rita 网站特色是只用了四个图片就涵盖了她所有的产品和品牌
Tip: 当你有了好的选择的时候,扪心自问是否这些图片能够抓住你想表单的故事的点和你的品牌。要消除一切不必要的内容。
有用的链接:
Unsplash – 免费高清图片
Beautiful Team Images – 仅供参考
6-减少字体, 增加权重
字体不同的权重可以达到加强标题,区分内容和标题的作用。 这会给你的用户带来高质量的阅读体验。切记不要使用多种字体(font),尽量坚持最多只使用两个字体家族的字体在Landing Page上。
有用的链接:
Google Fonts – 超过800中网页字体
Font Pair – 帮助匹配Google 字体
Typekit – 超级漂亮的高级网页字体
7- 文本对比度
永远不要使用纯黑(#000000) 文本在纯白(#FFFFFF) 背景上。要尽量降低这种超高的对比度。例如使用灰度的背景会让眼睛更为舒适:
#f8f8f8 背景
#111111 主标题
#222222 次标题
#444444 内容文本
#666666 引用文字
优化后如右图:
有一些在纯黑背景上放了纯白文字的也不行,对比度太高了。深色背景的优化处理如右图:
Tip: 尝试在Landing Page上使用完全不同的色盘, 首先你要先确定主要的品牌颜色,其次创建更柔和的带有层次的颜色。一个优质的配色方案的效果是显著的,可以增强网站的品牌效应。
有用的链接:
Colorful websites – 网页设计灵感
Coolors – 配色生成器
ColourLovers – 大量的配色方案
Color Lisa – 艺术的配色方案
8 - 确保凸显需要用户点击的按钮
尝试使用柔和的颜色为背景,然后使用特别显著的颜色例如:橘色,红色,绿色或蓝色来凸显你网页中重要的操作按钮。 要保持按钮样式的一致性,这样会提醒你的用户哪些是可以操作的。
Pattern by Etsy的 登陆页面
Oak by Absolut的登陆页面将按钮颜色设置为品牌颜色
有用的链接:
31 Call-to-Action examples you can’t help but click – 让你情不自禁想要点击的按钮设计
9- 打磨文字间距和文字平滑度
令人难以置信的是小小的文字间距的设计也可以改变着整个网页的风格。下面这个例子显示出标题间距的微妙变化:
Tip: 不同的字体家族表现不一样,有的需要更多的调整,有些则不需要调整。通常合适的间距可以使用户的阅读体验更加流畅。
添加几行CSS代码也可以打磨你的网页中字体的设计,下面是我用在自己项目中的几行代码:
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-rendering: optimizeLegibility;
-moz-font-feature-settings: "liga" on;
}
你可以看到明显的不同是右侧的文字更加柔和。
这两个同样都是在Mac设备上的显示效果,右侧增加了额外的CSS样式代码
有用的链接:
Font Smoothing Explained by Krzysztof Szafranek
Font Smoothing in Webkit and Firefox by David Walsh
10- 整体清理
一开始我们只削减了图像的使用,但不应该止步于此,我们应该尽量使用更少的图和字来达到同样的效果。必要要有这样的信念: 每个元素内容都要贡献自己的力量,否则就要把它移除掉。
2 个最辉煌的见证 – 而不是展示8个水平一般的内容。
2 个最突出的特色功能, 下面可以带几个小的功能点 – 而不是平铺放出12个全部功能.
你最好的8个婚礼照片 – 而不是过去四年的全部工作.
Launchday 以一个手机邮件地址按钮的简单登陆页面开始,注意它那个美丽的按钮
Tip: 去掉那些社交分享的Icon, 尤其是内置的那些。如果用户非常需要的话,可以把他们写死。
Tip: 要替换,不要新增。当你有一些新的更好的内容或图片需要展示的话,要替换掉旧的那些。
福利Tip: 充满感情的设计更精彩
当某些内容非常显著和引起共鸣时, 它们会自动扎根于脑海中,这种设计是免费的广告,会被人口碑相传。让你的用户感觉到设计走心,引起共鸣。通过设计来展示你在乎你的用户。
不要使用默认的UI控件,通常它们都很死板,尽量使用第三方或自定义一些漂亮的控件例如这个弹出框->(more)
在CSS中添加微妙的加载和退出的效果 ->(more)
添加个性表情例如->
添加个性化的加载动画 -> (more)
高亮当前页面块所属的导航标题 -> (more)
在网页脚处下功夫 -> (more)
给出对用户有价值的内容
相反地,通过避免出现下面这些元素来显示出你对用户的关心:
错误的拼写、错字、错句
弹出窗口
滚动到顶端
谎言
冗长的文字
行话、俚语
混乱的元素或内容
如果你爱你的产品,就以它为自豪吧,因为你已经花了大量的时间来培育自己的登陆页面了。
本文地址:
http://www.njanyou.cn/news/646.html
Tag:
10 方法 打造 登陆页面
专业服务:
南京网站制作,
南京网站制作公司,
南京网站建设公司
联系电话:025-65016872
上一篇:
做不好搜索引擎引流?肯定是你打开的方式不对
下一篇:
做营销一定要未雨绸缪,方可掌握大局