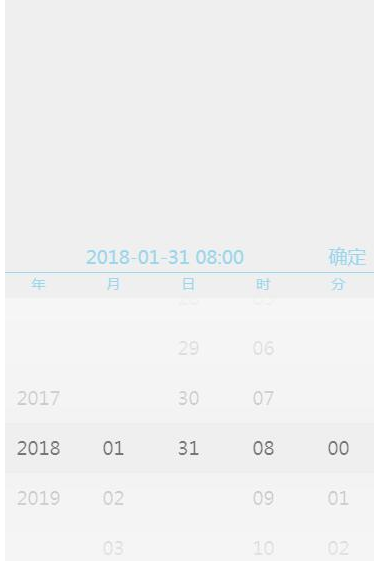
在本文中,南京小程序开发我们分享了微信小程序时间控件的具体实现代码供您参考。详情如下所示。
在原始基础上的变化点,因为项目需要根据功能要求重写原始组件的日期和时间插件的选择,但后来这个功能被取消了,所以整理并写下来。
wxml:
<view>
<view style= "text-align: center; color: 45BCE8"> {year} - {month} - {day} {hour}: {{minute} < label style = "float: right; margin-right: 10px;> determine </label> </view>
<view style="border-top:1px solid #45BCE8;height:25px;font-size:14px;">
< View > year </view >
<view>month</view>
<view>day</view>
When < View > </view >
< View > score </view >
</view>
<picker-view indicator-style="height: 50px;" style="width: 100%; height: 300px;" value="{{value}}" bindchange="bindChange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px">{{item}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px">{{item}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px">{{item}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{hours}}" style="line-height: 50px">{{item}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{minutes}}" style="line-height: 50px">{{item}}</view>
</picker-view-column>
</picker-view>
</view>
wxss:
.time-title{
float:left;width:20%;text-align:center;color:#45BCE8
}
.picker-text{
text-align:center;
}
/*mask*/
.time_screens {
width: 100%;
position: fixed;
bottom: 0;
left: 0;
z-index: 1000;
opacity: 0.5;
overflow: hidden;
}
JS:
const date = new Date()
const years = []
const months = []
const days = []
const hours = []
const minutes = []
var thisMon = date.getMonth();
var thisDay = date.getDate();
for (let i = 2017; i <= date.getFullYear()+1; i++) {
years.push(i)
}
for (let i = date.getMonth(); i <= 11; i++) {
var k = i;
if (0 <= i && i < 9) {
k = "0" + (i+1);
}else{
k = (i + 1);
}
months.push(k)
}
if (0 <= thisMon && thisMon<9){
thisMon = "0" + (thisMon + 1);
}else{
thisMon = (thisMon + 1);
}
if (0 <= thisDay && thisDay<10){
thisDay ="0"+thisDay;
}
var totalDay = mGetDate(date.getFullYear(), thisMon);
for (let i = 1; i <= 31; i++) {
var k = i;
if (0 <= i && i < 10) {
k = "0" + i
}
days.push(k)
}
for (let i = 0; i <= 23; i++) {
var k=i;
if(0<=i&&i<10){
k="0"+i
}
hours.push(k)
}
for (let i = 0; i <= 59; i++) {
var k = i;
if (0 <= i && i < 10) {
k = "0" + i
}
minutes.push(k)
}
function mGetDate(year, month) {
var d = new Date(year, month, 0);
return d.getDate();
}
Page({
data: {
years: years,
year: date.getFullYear(),
months: months,
month: thisMon,
days: days,
day: thisDay,
value: [1,thisMon-1,thisDay-1,0,0],
hours: hours,
hour: "00",
minutes: minutes,
minute: "00",
},
bindChange: function (e) {
const val = e.detail.value
this.setData({
year: this.data.years[val[0]],
month: this.data.months[val[1]],
day: this.data.days[val[2]],
hour: this.data.hours[val[3]],
minute: this.data.minutes[val[4]],
})
var totalDay = mGetDate(this.data.year, this.data.month);
var changeDate=[];
for (let i = 1; i <= totalDay; i++) {
var k = i;
if (0 <= i && i < 10) {
k = "0" + i
}
changeDate.push(k)
}
this.setData({
days: changeDate
})
},
})
以上是本文的全部内容。我希望它对每个人的学习都有所帮助,我希望你能更多地支持developpaer。
本文地址:
http://www.njanyou.cn/web/2499.html
Tag:
专业服务:
南京网站制作,
南京网站制作公司,
南京网站建设公司
联系电话:025-65016872
上一篇:
提高回访率的5种方法
下一篇:
南京小程序开发公司教你实现微信小程序星级评价效果